
L'importance des couleurs en communication
En communication, les couleurs représentent un élément majeur dans la création de tout support, et cela pour deux raisons principales :
- L’esthétique d’un design passe, entre autres, par un choix harmonieux des couleurs utilisées.
- Chacune d’elle possède des significations inconscientes qui vont permettre de véhiculer différents types de messages auprès des cibles.
Les bases théoriques de la colorimétrie
1. Les couleurs primaires, secondaires et tertiaires
Les couleurs primaires sont les couleurs de base qui ne peuvent être créées à partir d'autres couleurs. En peinture, ce sont le rouge, le jaune et le bleu. En imprimerie et en numérique, les couleurs primaires sont le cyan, le magenta, le jaune et le noir (CMJN).
Les couleurs primaires sont utilisées comme base pour créer toutes les autres couleurs. En mélangeant deux couleurs primaires, on obtient des couleurs secondaires (orange, vert et violet). En mélangeant une couleur secondaire avec une couleur primaire, on obtient des couleurs tertiaires.



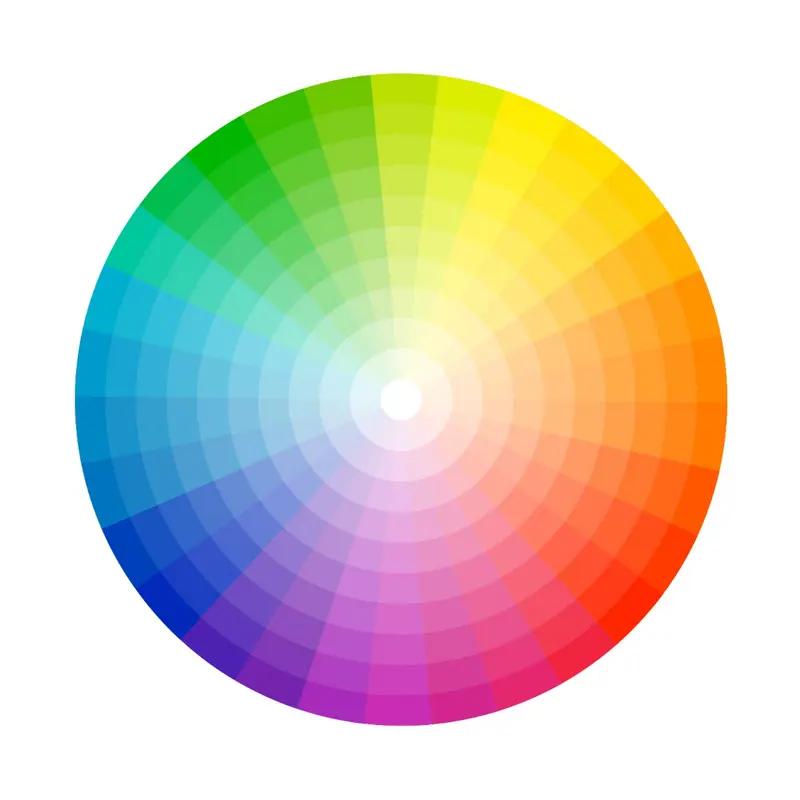
2. Le cercle chromatique
C’est l’outil indispensable des designers et artistes. Le cercle, ou roue chromatique, représente de façon ordonnée les couleurs, afin de pouvoir distinguer facilement couleurs primaires, secondaires et tertiaires.
Les couleurs sont classées en fonction de leur décomposition naturelle, c'est-à-dire qu’elles suivent l’ordre des couleurs de l’arc-en-ciel. Cet outil est utilisé comme un guide qui permet aux designers d’associer harmonieusement les couleurs.
Il peut être utilisé de différentes manières en design, par exemple pour choisir des couleurs qui se complètent bien, pour comprendre comment mélanger des couleurs pour obtenir de nouvelles teintes, ou pour visualiser la relation entre les couleurs.
Les couleurs complémentaires sont des couleurs qui se trouvent en opposition l'une de l'autre sur le cercle chromatique.
Voici quelques exemples de couleurs complémentaires :
- Rouge et vert
- Jaune et violet
- Bleu et orange
Les couleurs complémentaires peuvent être utilisées de différentes manières dans le design. Par exemple, elles peuvent être utilisées pour créer un contraste fort et mettre en valeur certains éléments, ou bien elles peuvent être utilisées de manière plus subtile pour ajouter de la profondeur et de la texture à un design.
3. Le mode colorimétrique RVB
RGB signifie Red Green Blue, soit RVB pour Rouge Vert Bleu en français. C'est un système de couleurs utilisé en informatique et en télévision pour représenter les couleurs à l'aide de trois couleurs de base : le rouge, le vert et le bleu.
En utilisant différentes combinaisons de ces trois couleurs de base, il est possible de créer un nombre infini de couleurs différentes. Chaque couleur est représentée par un code à trois chiffres, allant de 0 à 255, qui indique le niveau de chaque couleur de base dans la couleur finale. Par exemple, le code RVB (255, 0, 0) représente du rouge pur, tandis que le code RVB (0, 255, 0) représente du vert pur.
Le système RGB est utilisé dans les écrans d'ordinateur, les téléviseurs et autres appareils utilisant des écrans LED ou LCD. Il est également utilisé dans les logiciels de retouche photo et de design graphique pour représenter les couleurs et les mélanger de manière précise.
4. Le mode colorimétrique CMJN
CMYK signifie Cyan Magenta Yellow Key, soit CMJN pour Cyan Magenta Jaune Noir en français. C'est un système de couleurs utilisé en imprimerie pour représenter les couleurs à l'aide de quatre couleurs de base : le cyan, le magenta, le jaune et le noir.
Comme dans le cas du RVB, en utilisant différentes combinaisons de ces quatre couleurs de base, il est possible de créer un nombre infini de couleurs différentes. Chaque couleur est représentée par un code à quatre chiffres, allant de 0 à 100, qui indique le niveau de chaque couleur de base dans la couleur finale. Par exemple, un code CMJN de (100, 0, 0, 0) représente du cyan pur, tandis qu'un code CMJN de (0, 100, 0, 0) représente du magenta pur.
Le système CMJN est utilisé en imprimerie pour reproduire les couleurs de manière précise sur du papier ou d'autres supports imprimables. Il est également utilisé dans les logiciels de design graphique et de retouche photo pour concevoir des maquettes graphiques destinées à l’impression.
5. Le code hexadécimal
Un code hexadécimal est un système de représentation des couleurs utilisé en informatique et sur le web. Il consiste en un code à six chiffres ou lettres qui représente une couleur de manière précise.
Le code hexadécimal est utilisé pour représenter les couleurs en RVB et permet de spécifier la quantité exacte de rouge, de vert et de bleu nécessaire pour obtenir une couleur spécifique. Chaque chiffre ou lettre du code hexadécimal représente un niveau de couleur, allant de 0 à F (F étant le niveau le plus élevé). Par exemple, le code hexadécimal #FF0000 représente du rouge pur, tandis que le code hexadécimal #00FF00 représente du vert pur.
Les couleurs en communication
Avant de se lancer dans la conception de tout support de communication visuel, qu’il soit imprimé ou numérique, il est impératif d’avoir réfléchi en amont à l’identité visuelle de la marque qui souhaite prendre la parole à travers ce support.
Cette identité visuelle sera condensée dans un document de charte graphique, qui répertorie, entre autres éléments visuels, les couleurs à utiliser dans la communication de cette marque.
Et ces couleurs, vous vous en doutez, on ne les choisit pas au hasard.
1. La signification des couleurs
La couleur est un élément visuel important dans la communication, car elle peut influencer nos émotions et nos comportements de manière consciente ou inconsciente.
Chaque couleur a une signification unique et peut être utilisée de différentes manières pour transmettre un message ou créer une atmosphère spécifique. Il apparaît donc important de se poser une question en amont de nos recherches : quelle couleur pour quel message ?
Voici quelques exemples de significations courantes des couleurs en communication :
- Le rouge nous renvoie à l'émotion, la passion et l'urgence. Il peut être utilisé pour attirer l'attention et susciter une réaction immédiate.
- Le jaune est considéré comme une couleur joyeuse et optimiste. Il peut être utilisé pour créer une ambiance positive et inviter à la découverte.
- Le bleu fait ressentir de la confiance, de la fiabilité et de la stabilité. Il est souvent utilisé par les entreprises pour transmettre un message de confiance et de professionnalisme.
- Le vert est souvent associé à la nature et à l'environnement. Il peut être utilisé pour transmettre un message écologique ou pour créer une ambiance relaxante.
- Le noir est souvent perçu comme une couleur sérieuse et sophistiquée. Il peut être utilisé pour transmettre une image de luxe ou de sophistication.
Il est important de noter que les significations des couleurs peuvent varier en fonction de la culture et du contexte. Par exemple, le rouge est souvent considéré comme une couleur positive en Chine, alors qu'il peut être perçu de manière négative dans d'autres cultures, comme en Afrique du Sud où c’est la couleur du deuil.
Il apparaît donc nécessaire de prendre en compte ces variations lorsque vous utilisez des couleurs dans votre communication, en fonction de la portée géographique de votre visibilité.
Et si chaque couleur a une signification générale, elle peut également varier du tout au tout en fonction des nuances utilisées.
2. Concevoir une palette de couleurs
En règle générale, une palette se compose de 3 à 5 couleurs. Cependant, cela peut varier en fonction du projet et du style artistique que l’on souhaite lui apporter. Cela peut aller de 2 à 10 couleurs ou nuances. Attention toutefois à ne pas utiliser trop de couleurs différentes, au risque de déséquilibrer totalement votre design.
Si on n’a pas l’habitude de se prêter à ce genre d’exercice, de formidables outils gratuits existent pour nous y aider.
En voici deux qui sont très pratiques :

La colorimétrie n’a maintenant (presque) plus aucun secret pour vous. Désormais, avant d’utiliser des couleurs de façon aléatoire, n’oubliez pas de :
- Vous assurez que leur signification est en adéquation avec le message que vous souhaitez transmettre.
- Vérifier que votre palette contienne des couleurs complémentaires qui s’associent bien ensemble, afin de créer des designs harmonieux.

